Art 230 | Typography
Lesson 2
Project
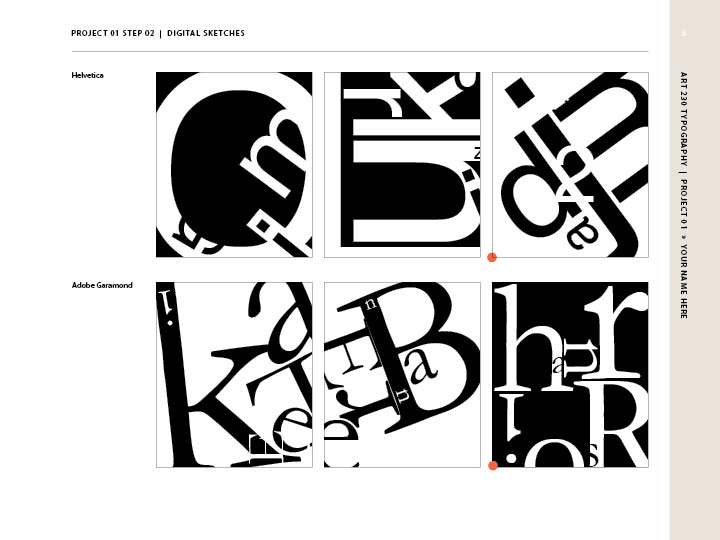
Project 01 Step 02
Glyph Composition: Digital Sketches
What are we doing?
Review the thumbnail sketches and choose three compositions from each font to use in the creation of a digital sketch.
Project 1 Overview | Create an interesting composition with only letterforms/glyphs to demonstrate aesthetic skill and understanding of designing using type as shape. You will also learn to identify the anatomical parts of letterforms.
“If you are digging a hole in the wrong place, making it deeper doesn’t help anything.” —Seymour Chwast (via Michael Bierut’s @TYPOSF talk)
Why are we doing it?
You will discover that no matter how carefully they are drawn, thumbnail sketches are not accurate. Using the actual font will easily allow us to compose according to the thumbnails and quickly create compositions with correct proportions. Because of this difference, it will take some design time beyond simply matching the letters to the sketch. Learning to manipulate the position, order, and size of the glyphs will build fundamental digital skills. We will also be able to see more accurately what the final design might look like.
How are we going to do it?
Adobe Illustrator Document Set up
- Find the folder art230_p01 that you downloaded for Lesson 01.
- Open the Adobe Illustrator file: art230_p01 > placed files > p1s2-helvetica.ai. This file has three 8×9.5 inch art boards, one for each digital sketch of the Helvetica compositions. If you use this file without changing its location or name, it is already linked to the Project 1 Workbook.
- Use your thumbnail sketches as a resource while creating three Helvetica compositions.
- Converting the letterforms into outlines will make the process easier. (Right-click and choose “Create Outlines.”)
- Make sure each finished rough meets all of the project requirements.
- Save and Close.
- Repeat with Adobe Garamond.
- Open the Adobe Illustrator file: art230_p01 > placed files > p1s2-agaramond.ai. This file has three 8×9.5 inch art boards, one for each digital sketch of the Adobe Garamond compositions. If you use this file without changing its location or name, it is already linked to the Project 1 Workbook.
- Use your thumbnail sketches as a resource while creating three Adobe Garamond compositions. Save and Close.
Workbook
- Open the Project 01 Workbook (art230p01.indd).
- It will say that some of the files have been updated. You want to update them.
- On page 5, you should see your new compositions already placed on the Project 1 Step 2 | Digital Sketches page.
- If your compositions are displayed on the page, skip the Link step. If the images still say “FPO,” the next step will explain how to link them.
Link (if necessary)
- Locate the images created in Adobe illustrator.
- Locate the Project 1 Workbook.
- Create a folder called “placed images” on the same level as the workbook.
- Put your Adobe Illustrator files in the “placed images” folder.
- Open the Project 1 Workbook
- Go to page 5.
- Select the first image box with P1S2-Helvetica FPO.
- Place your new composition: File > Place > select “Show Import Options” in the lower left of the dialog box > find your file > If you have a document with more than one art board, you can select it in the Import Options. Click OK.
- The composition inside of the image frame should be updated with your image.
- Adjust the image size to fit the frame: Object > Fitting > Fit Content Proportionately.
- Repeat until all six compositions have been placed.
Mark
- Use the 9-pt round dot to mark the best composition from each font on the bottom left corner.
- Make sure that you have several designs that have promise.
Export

P1S2 workbook page Blog post with digital sketches. By Kailee Harrison
- Open the Project 1 Workbook.
- File > Export > JPEG High, range 5, 300 ppi
Process Blog Post
After you have completed all of the steps listed above for this lesson, you are ready to complete your process blog post. Blogposts should be structured like a presentation with a beginning, middle and end. Each step will involve it's own process and its own unique challenges and successes. Introduce the assignment, talk about what worked for you and what didn't, explain which of your solutions are working using design principles to back it up. If you have specific questions about how to move forward, you can ask them in the blogpost.
Please include the following in your blog post:
- Copy the text from the blog post and paste it into Project 01 workbook.
- Include paragraph breaks, subheads or other typographic elements to make the post visually accessible.
- Write a 200-word blog post that includes the JPEG image of your 6 new compositions exported from Adobe InDesign.
- The post should be designed and encourage a reader to engage.
- Include a featured image
Once the Process Blog Post is complete, submit a link to the post in I-Learn. To submit the link in I-Learn, click P1S2 in the left navigation and then click on the Open button at the bottom of the I-Learn window.
After you have submitted your assignment in I-Learn, you will need to provide feedback to your team members in WordPress. Your feedback to team members will be on the following areas:
- Idea: Rate the uniqueness of the overall idea. Is it ordinary and expected or original and unexpected?
- 1–3 pts: unimaginative – confusing
- 4–6 pts: ok – great
- 7–10 pts: great – amazing
- Formal design choices: Rate how well the design principles are used.
- 1–3 pts: unimaginative – confusing
- 4–6 pts: ok – great
- 7–10 pts: great – amazing
- Typography: Rate font choice, size, kerning and spacing, add to the communication of the concept.
- 1–3 pts: not at all
- 4–6 pts: doesn’t help or hurt
- 7–10 pts: significantly adds to the overall communication
- Portfolio: Would you put this in your portfolio? Base this on the quality of the work, not whether it would be appropriate for your personal portfolio.
- 1–3 pts: no
- 4–6 pts: maybe with changes
- 7–10 pts: yes with no changes – absolutely
- Blog Post: Rate the quality of blog post.
- 1–3 pts: messy, unclear, major errors
- 4–6 pts: understandable, organized, rambling, spelling or grammar errors
- 7–10 pts: clear, thoughtful, engaging, free from errors
You should list the item, your rating, and any comments you had to help your team member improve. Your feedback on process blog posts will not be used as part of their grade but will help you to teach one another to improve their work.
Exercise
Exercise | Type Personality
View Type Personality Sample Posts.
What are we doing?
Working with our teams, we will get a photo of each team member and match the personality of a typeface to their face.
Why are we doing it?
Type is everywhere. It is actually difficult to imagine a world without type. We see type all around us, from our alarm clock to the evening news to recipe books. It also tells us how fast we can drive and gives us directions. Type guides our day and our choices from the beginning to the end and for most of us, it is the last thing we see as the lights go out at night. Type truly is everywhere, and every face has a unique style and personality. This exercise is designed to help us become more aware of “faces.”
How are we going to do it?
The process includes interviewing each team member, getting a good quality photograph, matching typeface to face, completing a workbook page, and completing a blog post.
Download Exercise | art230_e_1-2.zip
- http://byuiart.com//resource_files/art230_resources/art230_e_1-2.zip
Interview
- Find out which team you belong to.
- Spend some time interviewing one another and go beyond finding out the basics. Ask questions that will start a conversation such as: What is a scar you have and how did you get it? What is your favorite breakfast cereal? Have you ever broken a bone? Are you more like your mom or your dad, and why?
- You can interview your team members however you wish to. You can use Skype, Gooogle Hangout, email, or any other tools that are convenient for you and your team members.
Photograph
- This project requires a photograph of each team member holding a letter-size (8.5 x 11) blank sheet of paper just below their chin. You will need to provide a photo to each of your team members via email. Once you have the photos and know something about everyone’s personalities, choose a font that expresses each person’s personality
- Write each grouup member’s name in the font you chose, and overlay this on the piece of white paper in the photo. After everyone on your team has an assigned font in their photos, combine all the images into one large image and put it in the blog post.
- Write a short paragraph to accompany the blog post that describes each team member and why the chosen font fits their personality. Be sure to include the names of the fonts in the post as well.
- Resize image to 4 x 5 inch 300 ppi.
Worksheet
- Place the photos into the space provided on the worksheet.
- Write a short paragraph that describes the team members and why the chosen font fits their personality. Be sure to include the name of the font. You may use any fonts.
Exporting Page
- Export the finished exercise page. File > Export > Jpeg. Name and Save file.
Blog Post
- What are some other adjectives that you could use to describe the fonts you picked? Where did you get the fonts you used in this assignment?
- Create a blog post to reflect on your experience with this exercise.
- What do you know now that you didn’t know before doing the exercise?
- Who in your group did you assign the most playful font? Who did you assign the most serious font?
- What would you suggest to improve the learning experience of this exercise?
- Submit the URL for the Exercise Blog Post in I-Learn by clicking on the "Open" button below and pasting your blog page URL in the space provided. Then, click submit.
Reading
Thinking with Type
You should have the textbook by the beginning of next week.
Thinking with Type (Second, Revised, Expanded Edition)
A Critical Guide for Designers, Writers, Editors, and Students
Ellen Lupton
ISBN 9781568989693
Publication date 9/22/2010
Paperback